What Does Orange And Green Make?
Orange and green are two contrasting hues that seem like they’d never go well together. But they actually complement each other quite nicely. In fact, they can even be combined in interesting ways. Let’s take a look at how they work together in design.
What Color Do Orange and Green Make in Paint?
When you mix orange and green together, it turns out to be a pretty boring shade of brown. But what happens if you add some yellow to the mix? You end up with a much brighter, lighter brown. This is because orange contains both yellow and red, while green contains yellow and blue. When you combine those two colors, you’re getting all three primary colors—yellow, red, and blue—which is how you make white.
So, when you mix orange and green, you’re making a combination of yellow, red, and blue. And since yellow is the most common color in nature, that means that your mixture will turn out to be a light brown. However, there will be less red than yellow in your mixture, which explains why the resulting color won’t be dark brown. Instead, you’ll get a very bright, light brown.

Understanding the RYB Color Model
The RYB color model is one of the most common ways artists learn about color theory. It’s often referred to as “the color wheel,” but it actually consists of three wheels: red/yellow/blue (RYB), complementary colors, and analogous colors.
In this article we’ll take a closer look at each of these components of the RYB color wheel. We’ll start with the basics, including how to use the RYB wheel to mix colors, and we’ll move onto some more complex concepts like why there are four colors on the wheel, what the difference between complementary colors and analogous colors is, and why you might want to use both types of colors in your artwork.
Other Ways to Make Brown Paint
Brown paint is one of those things that everyone knows how to make, but no one really explains why. There are plenty of ways to achieve brown, but mixing orange and green is probably the easiest. The trick is making sure there’s enough orange and green. Too much orange and too little green makes a lighter shade of brown; too much green and too little orange makes a darker shade.
The most common way to get a dark brown is to use equal parts red, yellow, and purple. But you can also combine the primary colors to get a medium brown. Or you could add white or black to tint the color. And if you want something even darker, just add some more red.
Making Tints and Shades of Brown
Brown is one of those colors that looks great in pictures, but it doesn’t always work well when used in design. You’ve probably seen brown text on a white background, or maybe even a brownish gray on a light blue background. But what about a dark brown on a bright yellow background? Or a deep red on a pale pink background? These are just a few examples of how you can make tints and shades of brown.
To start, open up Adobe Color CC and select “Create New Tint.” In the next step, choose a base color and adjust the opacity slider to see how much tinting you want to apply. For example, here I’m starting with a darker shade of brown called “Dark Chocolate,” and adjusting the opacity to 50%. Then I’ll add another layer of color by choosing “Light Coffee.” This time, I’m setting the opacity to 25%, since the lighter shade of coffee is already quite strong. Finally, I’ll set the blend mode to “Color Dodge” to give the whole thing a little extra punch.
You can use the same technique to create different shades of brown. Just keep in mind that the more layers you add, the stronger the effect will become. And remember, you don’t necessarily need to use the exact same hue for each layer; you could mix oranges and greens together to achieve a unique look.
Mixing Lighter Brown
Tinting a brown requires mixing the base color with white. Adding too much white will make the tint darker. If you want to keep the original color, add less white. To lighten the mix, add more yellow. This method works well for tints that aren’t very dark. For darker tones, use a different technique.
Mixing Darker Brown
Shades are darker versions of a particular color that are created by mixing white into the base color. This technique works well for creating dark colors like chocolate brown, coffee brown, and even burnt orange. But what about lighter shades? If you want to make something look almost black, try adding some black paint to the color you already have. For example, if you wanted to turn a light tan into a deep espresso brown, mix one part white paint with three parts black paint. Or, if you wanted to take a bright yellow and turn it into a rich goldenrod, mix four parts white paint with one part black paint.
You can also experiment with different amounts of each color. Adding just a tiny amount of black paint creates a very subtle shade; adding too much makes things muddy. And remember, don’t overdo it. Too much black paint can actually make your color look gray.
Brown Color Meaning
The color brown has a lot of different meanings depending on the shade and how you use it. Some colors are associated with specific emotions, while others carry certain connotations based on what they’re used for. For example, red is generally seen as passionate and energetic, whereas blue is calm and soothing.
What Color Do Orange and Green Make in Lights?
In lights, the color model isn’t quite what we’re used to seeing. While most colors are represented by three numbers — red, blue, and green — there are actually four basic colors: red, green, blue, and white. White is just a combination of all three colors, while black is just one color. This makes sense because light itself consists of all three colors.
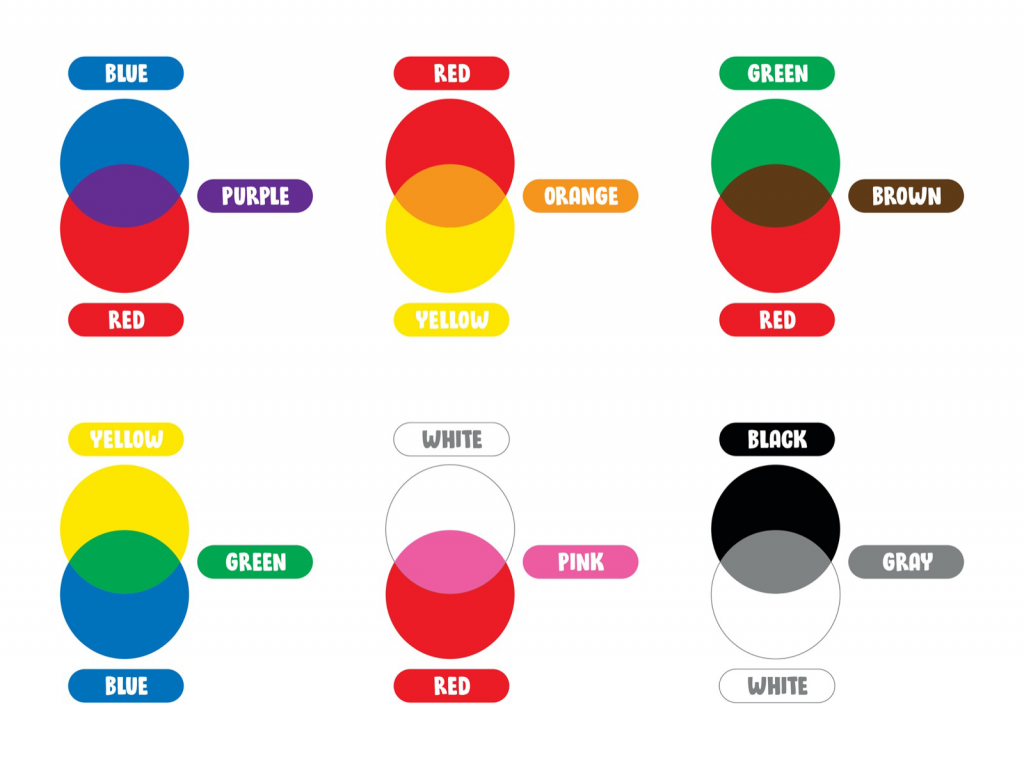
The color wheel shown above represents how each color relates to others. Red is a primary color, meaning it doesn’t change much when mixed with another hue. Blue is a secondary color, meaning it changes slightly when mixed with another color. And green is a tertiary color, meaning it changes even less when mixed with another color, making it easier to see where it ends up.
So, if you want to know how to mix orange and green, you might start by mixing red and green. But that won’t work because red and green are opposites on the color wheel. Instead, you could try mixing blue and green, since both are secondary colors. Or you could use white, since it’s a mixture of all three colors. Whichever way you go, you’ll end up with yellow.
Understanding the RGB Color Model
The RGB color model is used to describe how we see things. When you look at something like a computer monitor, it uses red, green, and blues to display images. This is called subtractive mixing because the colors are taken away from each other, rather than adding them together. Additive mixing is what happens when you add paint to a canvas. You take the paints and put them next to each other, and they combine into one color.
In the RGB color model, there are three primary colors: red, green, and violet. These are the base colors that everything else is built upon. Red makes up about 30% of the total spectrum, while green makes up about 20%, and blue makes up about 50%. Together, the three colors make up 100% of the visible spectrum. White is actually a combination of all three primaries at full brightness.
Cyan, magenta, and black are the secondary colors. Cyan is made up of red and blue; magenta is made up of red, green, and purple; and black is made up of blue and gray. Together, the three colors account for 100% of the spectrum. Black is the darkest shade, making up about 90% of the spectrum. Gray is the middle ground, accounting for 10% of the spectrum.
How Do You Mix Colored Lights?
If you have orange and green lights and want to experiment, all you have to know is how to layer one light on top another. But what happens if you don’t have those colors? What about red, green, and purple? Or red, green, and white? To find out, we took three different lights — a red LED, a green LED, and a blue LED — and layered them together to see what happened.
The first thing we noticed was that there are actually four basic ways to combine lights. We call these “primary” because they’re based on the original primaries used to describe colors on a monitor screen. These include red, green, blue, and white. Red + Green Orange; Blue + White Cyan; Red + Blue Magenta; and Green + Yellow Gold.
We then added a fourth way to mix colors called “secondary.” Secondary colors are formed by combining two primary colors. So, if you take red and green and put them next to each other, you get pink. And if you take red and blue and put them next to green, you get violet.
So, now that we’ve covered the basics, let’s try our hand at some real life experiments. First up, we mixed red, green, and black. Next, we tried adding white and black to red, green, and yellow. Finally, we combined red, green, and cyan.
How Do Our Eyes Perceive Color?
Seeing colors is so much more complex than we realize. We take what we see for granted, but there are actually many factors involved in how we perceive color. For example, we don’t just see the color itself; we also see the intensity of the color.
When we look at the color white, for instance, we’re seeing both the wavelength of the light and the amount of energy those waves carry. If you think about it like that, it makes sense why we see white as being brighter than black. White reflects more energy than black does.
On the visible light spectrum, violet is on one end with shorter, more frequent wavelengths, while red occurs on the opposite end with longer, less frequent wavelengths. This explains why we see red things as being hotter than blue things. Red objects absorb most of the visible light, whereas blue objects reflect some of it.
So, if we look at an apple, the red wavelengths will reflect off the apple, while all the rest gets absorbed into it. In contrast, the blue wavelengths pass straight through the apple without reflecting.
Yellow Color Meaning
The yellow color represents many different things depending on whom you ask. Some say it’s a happy color while others say it’s a sad one. There are even those who believe that it’s a dangerous color because it can cause accidents. But what do the Chinese think about it? And what does the Bible say about it? Let’s find out…
Can You Design With Orange and Green?
Orange and green are often considered opposites, but they actually complement each other quite nicely. Both are bold, vivid hues that make a statement. But while green tends to dominate most design schemes, orange can bring out the best in other colors. And vice versa. So why don’t we see many designers combining them? Because they tend to clash. Or rather, they seem to clash.
But there’s no reason you can’t incorporate them into a design scheme. In fact, they can even work together. Orange and green can look great together, especially when paired with other complementary colors.
For instance, orange works very well with red, yellow, and blue. If you pair orange with those three colors, you’ll get some really interesting combinations.
Oranges and greens can also go well together. A bright orange wall section behind beige furniture, for example, can give the room a pop of color. And adding a few brightly colored pillows on a white bedroom set can do the same thing.
So whether you’re looking to inject a little life into a bland space or just want to add a splash of color to a room, orange and green can work together beautifully.
Why Do Orange and Green Mix Into Different Colors?
Orange and green aren’t usually thought of as being compatible colors, but they can actually work well together. They both contain red wavelengths, but orange contains less blue and yellow than green does. This creates a unique mixture that isn’t found anywhere else.
The process of mixing paints is called subtractive color mixing, because it involves taking away something. In this case, we take away the blue and yellows in orange and add those into green. When we do this, we end up with a unique color that doesn’t exist anywhere else.
Mixing lights is called additive mixing, because it adds something onto what already exists. We start off with white light and add some red and blue to make purple. Then we add even more red and blue to make pink. Finally, we add even more red to make red.
Both of these processes work just fine, but they produce very different results. Subtractive color mixing produces a darker shade while additive color mixing makes a lighter shade.